NRDC
Immersive Storytelling
Overview
For NRDC’s 50th anniversary in 2020 we designed and developed an immersive, longform digital storytelling experience illustrating NRDC’s 50 years of environmental impact by taking audiences on a visually compelling, interactive journey through a series of key events.
We designed the site to let audiences explore NRDC’s impact stories in multiple ways, from experiencing the full chronological storyline with a smooth scrolling experience, to using the menu to jump to particular areas of the timeline. Throughout the design we utilized full-screen photography, bold typography, and delightful interactions and animations in scrolling and content loading to build the immersive experience. Our developers implemented the site in Drupal and optimized it for mobile.
My Role
I served as the visual designer for the entire project, taking on responsibilities for the UX after the first iteration, creating animations, guiding copywriting, and overseeing photo selection.
The project began as a simple timeline microsite and it evolved into a fully immersive storytelling experience. After several rounds of revisions and meetings it became clear that a simple timeline wasn’t what the client wanted, and that they were instead interested in something more innovative. We discovered this as we started to look at examples of inspiration sites together and began to introduce more complex micro-interactions. The breakthrough on the project was when we introduced the script, which evoked the emotional experience we wanted users to have when interacting with different sections.
The biggest challenge with this project was building the plane while we were flying it, as this was Forum One’s first narrative-based scrolling site. The client hired copywriters to work on the content, and they provided what they had every couple of months. The client was also sending us photo suggestions from their archives as the content was being written. We would replace the placeholder images with the final photos and copy while providing feedback about how long content should be and whether photos would work or not as we were designing the layout without knowing how long it would be overall and without a final scrolling pattern in mind.
It was important to balance the amount of micro-interactions that we had so that it would be a predictable and delightful experience for audiences, and so that our developers would be able to complete the work on time.
It was a really challenging and fulfilling project, and the work paid off – the website was one of just four in its category to be nominated for a Webby Award in 2021.
Project Goals
Create an immersive, inspiring experience for users
Improve upon NRDC’s past timelines
Demonstrate the impact of NRDC for brand affinity while also looking to the future
Target Users
Secondary Users
Policymakers / Experts
Media
Primary Users
NRDC Partners & Allies
Supporters & Donors
New Activists
Team
Visual Designers: Jamie Bourne, Corey Jones
Art Direction: Corey Jones
Script: Joey Tackett
User Experience Designer: Julia Bradshaw
Tech Leads: Shawn Brackat
Back-End Devs: Ryan Jensen, Ben Branyon
Front-End Devs: Tommy Alter
Analytics: Adam LaCaria
Quality Assurance: Mathew Murakami, Stephanie Gutowski
Account Managers: John Johnson
Project Manager: Adam Hudson
Duration
8 months

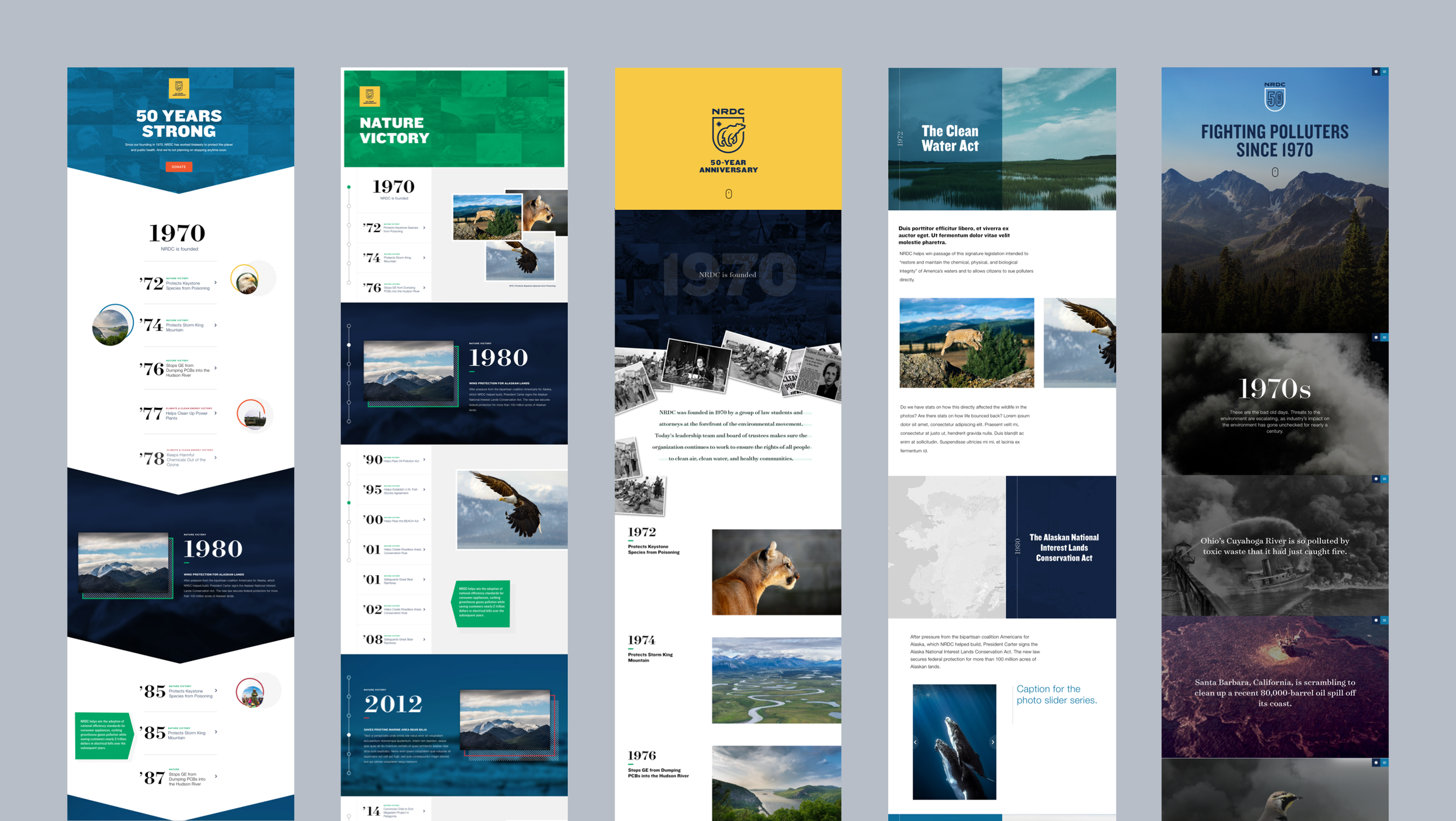
Concept Versions 1 - 5

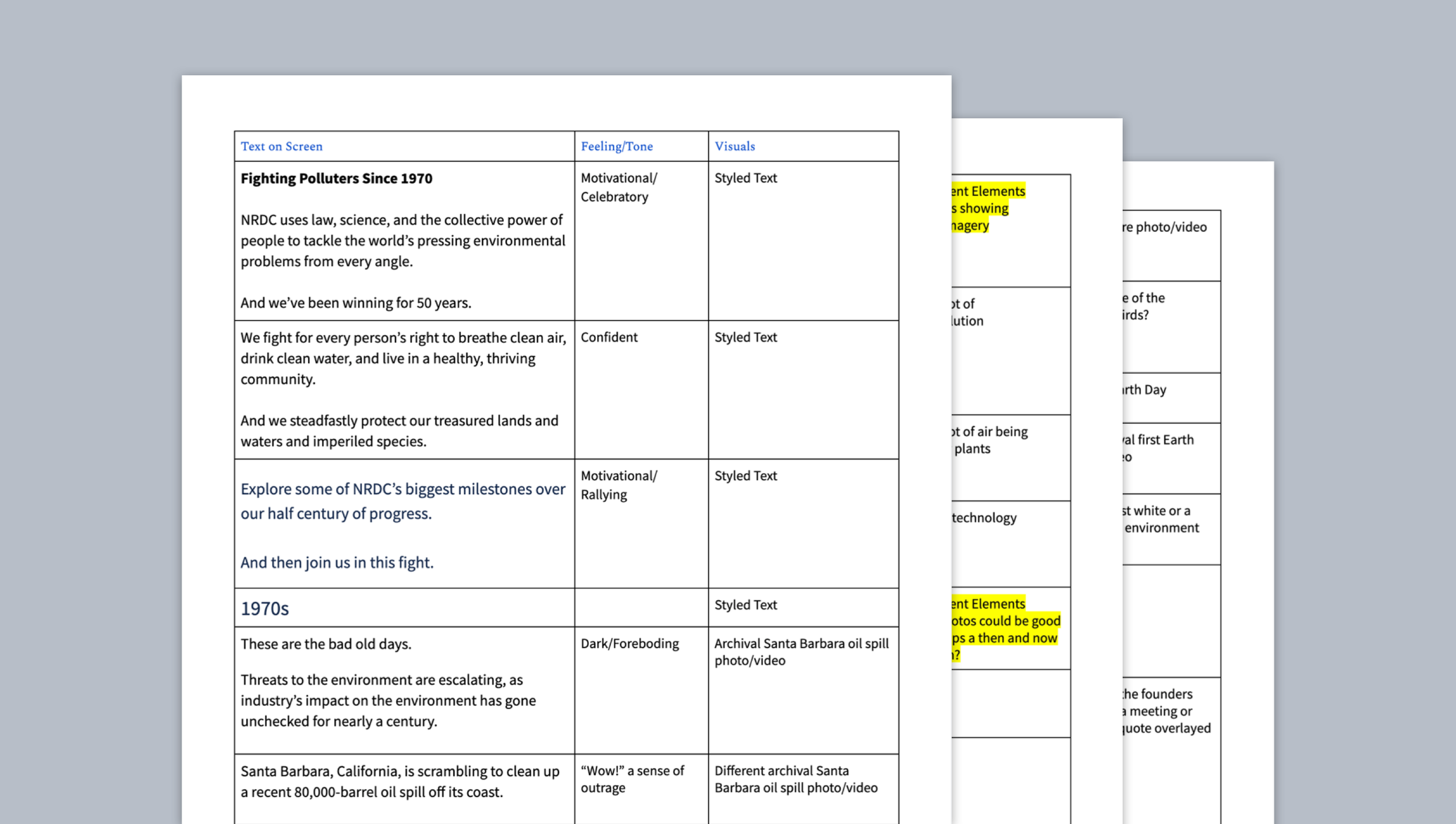
Script by Joey Tackett
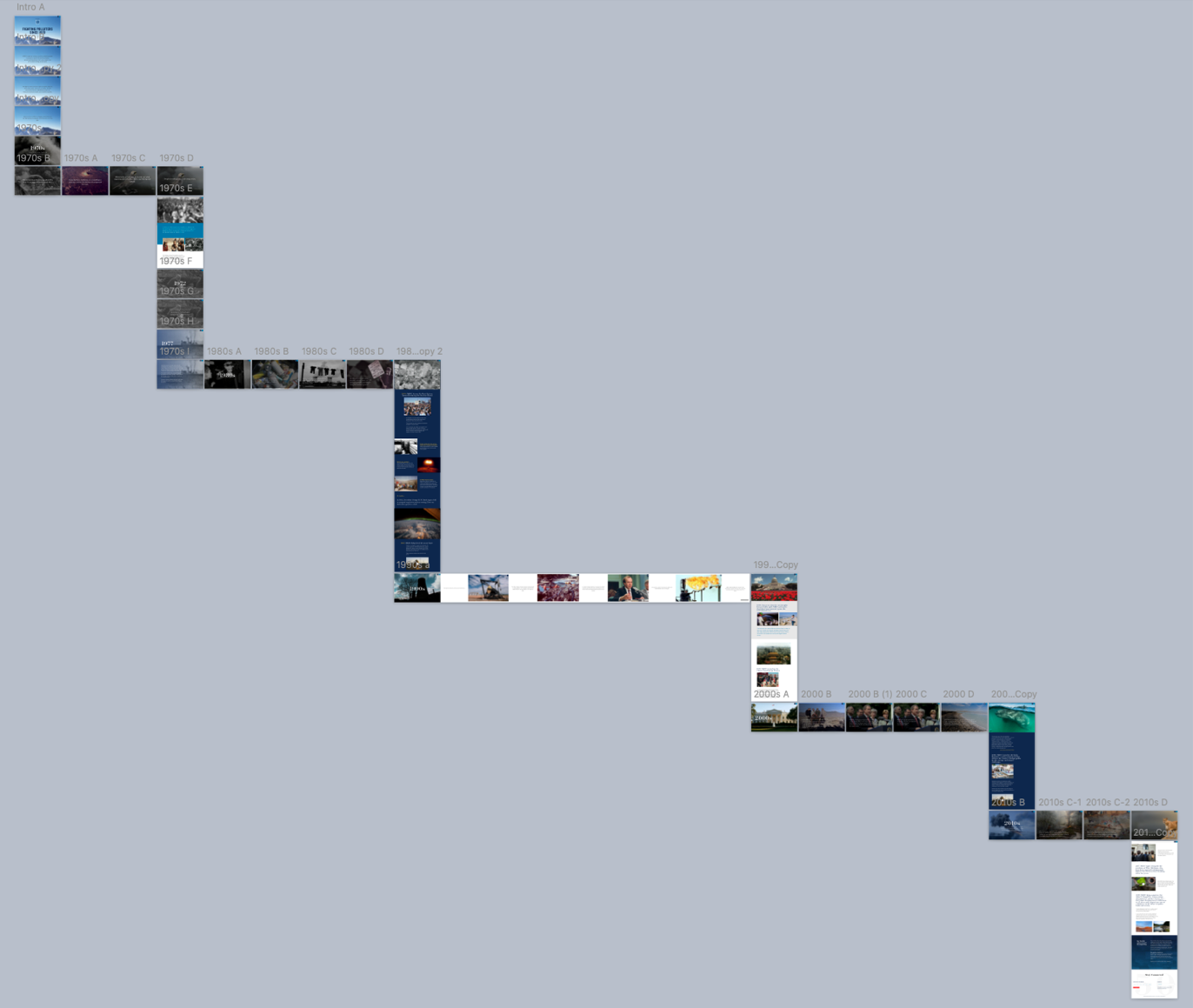
Final Layout
Early Micro-interactions
These two videos were featured in client presentations and illustrate our transition from subtle micro-interactions to aspiring to a more interactive, Ken Burns documentary approach for the design.
Final Microinteractions
These are the final micro-interactions that the design team, the client, and the developers agreed on. In the design file we annotated which sections were using which micro-interactions. Through the design process we ended up with more overall interactions and cut back to what made sense with the content and the scrolling pattern we established.
Intro
Horizontal Scroll w/ Ken Burns effect
Media Slide in
Vertical to Horizontal Transition
Vertical Scroll 1
Vertical Scroll 2
Instagram Stories
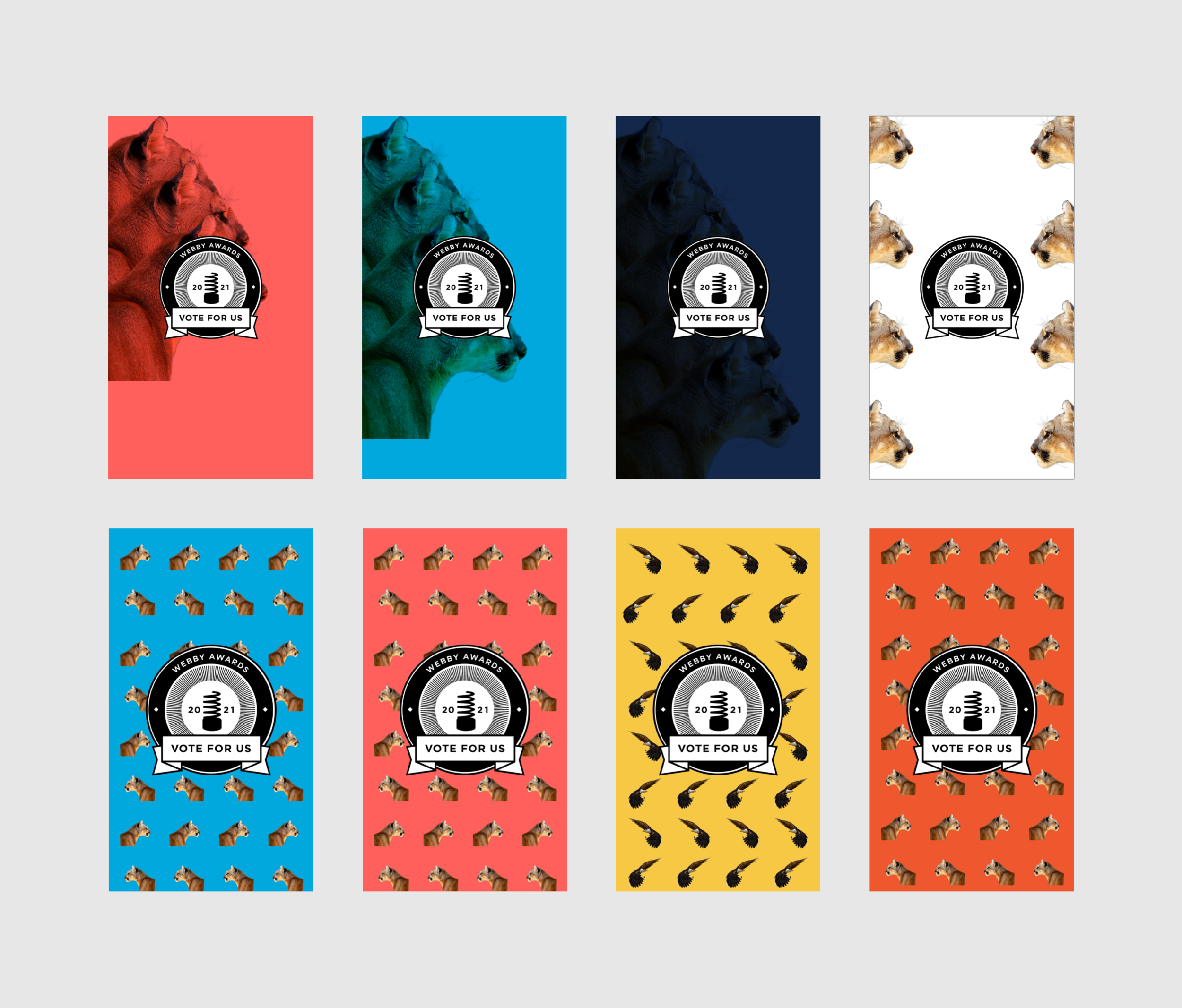
I created two videos to urge people to vote for the NRDC 50th experience for the Webbys’ People’s Voice Award, which I shared on my personal Instagram. The first video was set to the song “Eye of the Tiger” and the second was set to “Fly Like an Eagle.” At one point sunglasses flew in and landed on both animals.
Stills from the Instagram videos